
We are into day four of our special Sexy Bookmarks week on Spice Up Your Blog.All this week we are publishing an Exclusive Social Bookmarking gadget using a unique set of social icons and an Arrow message from the Sexy Bookmarks Collection.All this weeks Bookmarks gadgets have been created by us and are exclusive to Spice Up Your Blog readers.This is in connection with the recent launch of Social Icon Studio a gallery of the best free social icons.Today we are using the Share The Love Arrow Message and the very Professional Lontar Social Icons.The gadget will be placed below all the posts on your blog and will grab the attention of your readers to get them sharing your Blog.So lets remind you of the Sexy Bookmarks we have published this week and see the live demo for this Share The Love Bookmark Gadget..
Add The Share The Love Bookmark Gadget To Your Blog
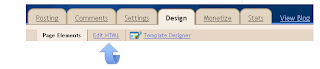
Step 1. In your Blogger dashboard click > Design > Edit Html > Tick The Expand Widget Templates Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
<data:post.body/>
Step 3. Copy And Paste The Following Code Directly Below / Under <data:post.body/>
Scroll Box - Be Sure To Get All The Code.
<b:if cond='data:blog.pageType == "item"'>
<!--Start Sharing Is Sexy Bookmark http://www.spiceupyourblog.com--><a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1cM0DnVg13ti3W4hmblQJNjIuybiaGT9a7-vBl8PvkInUeqZRZitX5wCA-nCw0HuccTORCFIUiuewCT6XW2NLIq3CdVasljGI279H1gEU_nJe0S7-rYEOloxjhEBXMlkJGJ2J8KnMALgF/s1600/best+blogger+tips.png'/></a><style>
img{border:0;}
#wrapper{width:488px; height:110px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPrqlawmUCEUx7Rl03Hy2md7i5w36C5v4XLg_KZxsdRy9a-zRAGgthnSbFEUmUPgar9hXMXEo7qjElr4sVibvyfWyViLdQfGNsOKV2D2n3s8MAzMrF0FcvMcOJzZJTnBYnc2Tm4L4mq_c/s1600/new+share+the+love+blogger+gadget.jpg); position:relative; background-repeat:no-repeat; background-color:transparent;}
#wrapper ul{position:absolute; width:600px; top:42px; left:3px; list-style-type:none;}
#wrapper li{float:left;}
</style>
<div id='wrapper'>
<ul>
<li>
<!-- Facebook -->
<a expr:href='"http://www.facebook.com/share.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Facebook' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEOYNLRvsizgI9nD2bVLnR8DJVvtgRo2txNvYtEYlwJPTMGionMEywXZWAMX_SLvUaR9H3WwVOIC0MklabqlmiEMH4pU_34Uav52wpLyPtKgFjRRbeAd5t3A1Koe43nRWtT7ciVIT-4bY/s1600/facebook_48.png' width=''/></a>
</li>
<li>
<!-- Digg -->
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgLmRJCEvWF5XGBC_X6vfv5lqfl94q35dUy0uTJJser286n318LUUvAPG5vh5RjC7tyRUjFH-9ZanVrhVydec7Du8pe-jSTULNCUhTf4uAn6Rka2oHN-giUQbNIDFv0PAxzPuTiZ0cqI8/s1600/digg_48.png' width=''/></a>
</li>
<li>
<!-- Stumbleupon -->
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Stumble This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ5fotQpjT9viKuLWOBlsajYI6z1Qvv0-5jDEu4p3N54rlMw0vSz4Si9jk1yBqxIuKXYt7auuGaaZx8EtDbVAFNtmiDx9R-5xfLdQ_hLQCcwZKmejZ1TkVKZ8DR_3ZcK5RCM_5PFn1IhY/s1600/stumbleupon_48.png' width=''/></a>
</li>
<li>
<!-- Twitthis -->
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='nofollow' target='_blank'><img alt='Tweet This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiG0C7oTZ4ITzDeFkq52d9Ld76j7uOLBvJcGgqfnZlMgvCX_u7MYpKYyQRI3YBRpsjnvVW2U-BnM7-bm-0B76tGANDRUgviDXqRYpODwNqXuJrw9uE8LrZI5Jn_kXW17eZ-kW1Dhg_tl64/s1600/twitter_48.png' width=''/></a>
</li>
<li>
<!-- Delicious -->
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Save Tis Post To Delicious' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIWABu07rW9Elh-v5IfnSAy5lxgyskiMq_xBvcLZ2FZRY8jYCQYH4jKjj0djxoNSyFrmCtjRB_AS2HoqH09FrAEuprW1a1FU5ib6ReWl7thHM07HmEz07ZbO-JfmLcy1RN6vaRTWEmboo/s1600/delicious_48.png' width=''/></a>
</li><li>
<!-- Design Float -->
<a expr:href='"http://www.designfloat.com/submit.php?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Float This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWPfljLM5pwOuVqJ_ohLR9pCLe994YqMq0azH7P69XeW2gfXTB-_VaODiLyDCE71kOmcMMgnDMzMXHV-HT2oB7knUFoumLlIK8iK7jKsY-mkTveKxJCmBkWuTz_agAxS-HkY9l2LOp3wI/s1600/design_float.png' width=''/></a>
</li><li>
<!-- Reddit -->
<a expr:href='"http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Reddit' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-tTSRXigH9G_YDj9uOVs58u7MseTjJKnCQpeXtt1pU5p7XLL7zDFyGdBauU7nZUzrouhdo7S4FO9UAvH2mBno9Lpcsw67FP6Qgdp6-MFPAXgwytlQ4k-tTrA6CRJ_X82abcJah5Rrp70/s1600/reddit.png' width=''/></a>
</li><li>
<!-- Technorati -->
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='nofollow' target='_blank'><img alt='Bookmark On Technorati' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIjmsSj13_04R2MzL8CMKqFlFcgSeyJKTr2P1-wvjBqXyXVZyg5qfWOlRBp59C74gQYCg_Psd6X1CldDhPzd8wWSR1U6zy3dfIsKx2XnSdwnQACUPdppV955ehABKdf1tSNkB_FpSDugE/s1600/technorati_48.png' width=''/></a>
</li></ul></div><a href='http://ngeblogbarengbareng.blogspot.com/2013/03/cara-membuat-permalink-di-blog-fleksibel.html' target='_blank'><font color='#ccc' size='small'>Blog Bookmark Gadgets</font></a><br/>
<!--End Sharing Is Sexy Bookmark http://www.spiceupyourblog.com-->
</b:if>
Note. The code highlighted at the top and bottom in red sets the gadget to only be displayed on post pages, if you also want the gadget displayed on the home page remove that code.

No comments:
Post a Comment